使用ソフト
電子書籍にする為のコンバートソフトは前回(昨年の9月に出した電子書籍)のクロニトロニカ、前々回の椛死、Reverbで使用したLeMEを今回も使います。
LeME
https://leme.style
アップデートでソフトの更新を確認すると最新バージョンが出ていたので、作業前に更新しておきました。
必要素材の確認
電子書籍にする為に最低限必要な素材は
・表紙用画像ファイル
・本文テキストファイル
この二つだけという、とてもお手軽でシンプルです。
もしもっと凝ったものを作りたい場合は、これの他に挿絵などの画像を入れたい時は、そのファイルも一緒に同梱します。
その際画像ファイルが多い場合はフォルダを作ってひとまとめにしておくと、管理が楽になります。
画像の呼び出しは、本文テキスト内に画像呼び出し命令とファイルパスを指定します。
扉(本扉)はいつも使っているので、こちらもあらかじめ作っておいたものを用意します。
扉とはこんな感じでタイトルと著者。出版社やレーベルなどが書いてある、よく本の一番始めのページあるやつです。
でんでんコンバーターだとこの扉を自動で作ってくれてかなり便利だったのですが、LeMEにはその機能は無いので、クリスタあたりのイラストソフトでさっと作っておきます。
まだ未完成ですが一応素材がほぼ全部揃ってはいるので、これを元に仮に組み上げていきます。
LeMEを立あげるとこの画面が出るので、新規作成をクリックします。
それではさっそく、画面下にある3つのステップにそって順に進めていきます。
ステップ1
まずは最初にコンテンツ(素材)を登録します。
まずはソフトを立ち上げる
LeMEを立あげるとこの画面が出るので、新規作成をクリックします。
それではさっそく、画面下にある3つのステップにそって順に進めていきます。
ステップ1
まずは最初にコンテンツ(素材)を登録します。
あらかじめ作成した素材ファイルを、左枠にぽいぽいとドラッグ&ドロップで投げれるだけでOKです。
今回は表紙(仮)、扉(画像ファイルとして作成)、本文テキストの計三つのファイルを投げます。
今回は表紙(仮)、扉(画像ファイルとして作成)、本文テキストの計三つのファイルを投げます。
適当に投げてもファイルのページの順番は矢印マークで入れ替えられます。
表紙画像はコンテンツの登録メニューの「表紙に設定」のチェックを入れておきます。
表紙画像はコンテンツの登録メニューの「表紙に設定」のチェックを入れておきます。
目次も扉の次に入れておきます。
見出しレベルは、どこの見出しレベルまで目次に入れるかを決められますので、あらかじめ本文テキストで決めたもの(例えばチャプター、章、シーンごとなど)にあったレベルを選びます。
見出しレベルは、どこの見出しレベルまで目次に入れるかを決められますので、あらかじめ本文テキストで決めたもの(例えばチャプター、章、シーンごとなど)にあったレベルを選びます。
ステップ2
次は本の情報を入力します。
これは電子書籍ファイル内に埋め込まれるデータとなります。
著者、出版社はいつも通りの内容で入力しました。
Amazonで申請している『elh文庫』は一応いちレーベルという扱いなので、その一段階上のレイヤーの出版社は所属サークルのfuture extraとしてます(サークルなので会社ではありませんが)
ISBNは無いので空白です。
・本の仕様を決める
続いて右にある項目の使用の選択ですが、日本語の小説なので右綴じを選択します。
書き字方向は小説なので縦書きを選びます。
レイアウトはリフローを選択しました。
リフローは本を読む際、表示される文字の大きさを変えた時に画面の大きさに合わせて勝手に改行、改ページしてくれるようになる便利な形式です。
あらかじめ決めた通りのレイアウトにしたい場合は、固定を選びます。
ステップ3
最後に生成する場所を指定し、epubファイルとして書き出します。
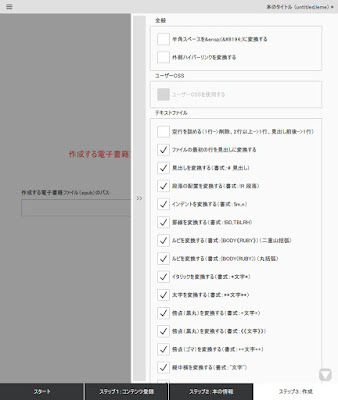
ここで画面右端にある細長い灰色のバーをクリックすると、生成する際の詳細メニューが出てきます。
このメニューではそれぞれどの記法を反映するかの有無を、項目ごとに選択できます。
記法はすでに本文テキストに入力済みなので、使っている記法の項目を選びました。
このようにあらかめじめ必要なもの不必要なものを決めておいてもいいですが、この項目の中にある使いたい記法をメモしておいて、後に記法を調べて本文テキストに反映させるという形でもいいかと思います。
個人的にルビ振り、傍点、改ページの記法は毎回必ず使っています。
既刊案内や奥付からストアやホームページにとべるように、ハイパーリンクも有効にしています。
後は電書の内容にあわせて太字、イタリック。画像の変換を使っています。
決め終わったら、作成開始をクリックします。
このメニューではそれぞれどの記法を反映するかの有無を、項目ごとに選択できます。
記法はすでに本文テキストに入力済みなので、使っている記法の項目を選びました。
このようにあらかめじめ必要なもの不必要なものを決めておいてもいいですが、この項目の中にある使いたい記法をメモしておいて、後に記法を調べて本文テキストに反映させるという形でもいいかと思います。
個人的にルビ振り、傍点、改ページの記法は毎回必ず使っています。
既刊案内や奥付からストアやホームページにとべるように、ハイパーリンクも有効にしています。
後は電書の内容にあわせて太字、イタリック。画像の変換を使っています。
決め終わったら、作成開始をクリックします。
無事作成できました。
完成したepubファイルをビューワーで確認してみる
コンバートしたepubファイルは、Amazonがフリーで配布しているKindle previewerという電子書籍(epubファイル)ビューワーで確認します。
参考リンク
完成したepubファイルを、このビューワー(あるいはアイコン)の上に重ねるようにドラッグ&ドロップで投げます。
するとしばらくしてこのウインドウが出ます。これで実際のスマホやタブレットなどのデバイスで見る事のできる電子書籍ファイルが生成されました。
さっそくそのままビューワーで表示された中身を見てみると、なんとか形になっているようです。
更にページをめくって記法がちゃんと反映されているかの確認、誤字脱字、レイアウトなどの確認をして修正が必要なものを洗い出します。
ですが現段階ではまだ素材が未完成なので、今回はあくまで全体的な完成イメージの確認だけです。
次の作業としてはまだルビをふりたい箇所が出て来たのと、何よりテキストの段落の文頭下げを行っていないので、これもやるべきことリストに入れておきます。もちろん表紙イラスト作業も進めておかないといけません。
それらがある程度出来たら
それぞれの素材の修正 → コンバート → ビューワーで確認
の作業を繰り返します。
次回作業はイラスト作業か修正確認作業を一度挟むか、いっそそれらの回は飛ばして、主にストアでの実際の申請を中心の作業の回にしようかと考えております。
ですが現段階ではまだ素材が未完成なので、今回はあくまで全体的な完成イメージの確認だけです。
次の作業としてはまだルビをふりたい箇所が出て来たのと、何よりテキストの段落の文頭下げを行っていないので、これもやるべきことリストに入れておきます。もちろん表紙イラスト作業も進めておかないといけません。
それらがある程度出来たら
それぞれの素材の修正 → コンバート → ビューワーで確認
の作業を繰り返します。
次回作業は?
次回作業はイラスト作業か修正確認作業を一度挟むか、いっそそれらの回は飛ばして、主にストアでの実際の申請を中心の作業の回にしようかと考えております。