
VerticalEditor
ダウンロード(Vector)
https://www.vector.co.jp/soft/win95/writing/se276951.html
使い方その1:ダウンロードしたら、まずはお好きな場所に解凍

ベクターからダウンロードしたzipファイルを任意の場所に解凍します。

するとこんな感じのフォルダとファイルが作成されました。
この中の「VerticalEditor.exe」をダブルクリックなどで実行するとで立ち上がります。
と、この様にVerticalEditorはインストールするタイプではないので、デスクトップ上などPC内のどこでも好きなところに置いて使うことができますので、本体はどこか別なところに置いて、実行ファイルのショートカットを作りすぐに開けるデスクトップに置いておくと更に便利です。
あるいはエディター本体ごとまるまるUSBに保存しておいて、どのPCでも使えるようにしておくのも割と便利です。
使い方その2:とりあえずエディターを立ち上げてみよう

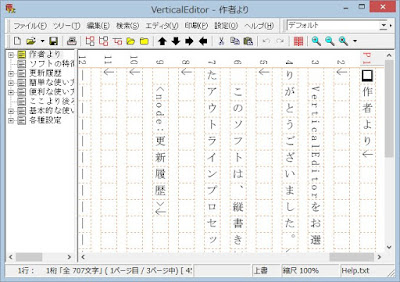
解凍したフォルダの中から実行ファイルを立ち上げるとこんな感じの画面が出ました。
しかしながら正直これは見辛いなと思ったので、本格的に使い始める前にいろいろと設定を変更する必要があるようです。
使い方3:自分なりに使いやすくカスタマイズしてみよう
・まずは縦書き表示に変更

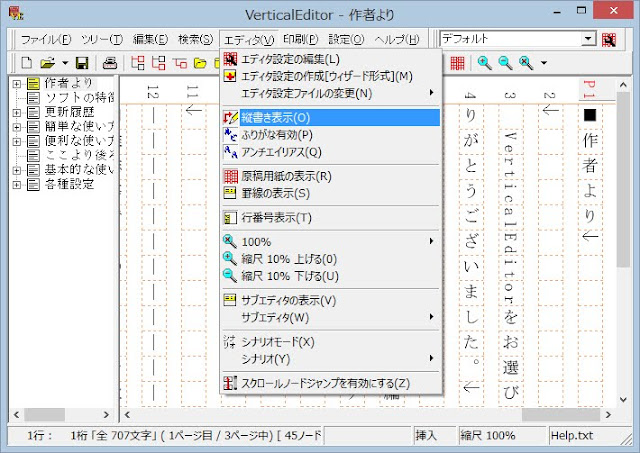
メニューバーの「エディタ(V)」から「縦書き表示(O)」をオンで縦書き表示になります。とはいえこれは最初から縦書きになっていたようです。
・文字のアンチエイリアスを有効に
表示されている文字がちょっと見辛いなという時に有効かもしれない機能です。
同じくメニューバーの「エディタ(V)」から「アンチエイリアス(Q)」でアンチエイリアスを有効にすることにより文字の縁取りが若干綺麗になります。
・画面内の文字の縮尺を変更
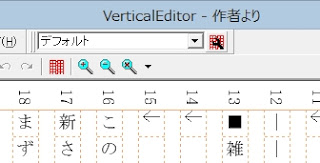
画面内の文字の大きさを変えたい時は、メニューバーの虫メガネマークから拡大・縮小率を変更することができます。
・1ページの行数と文字数を設定
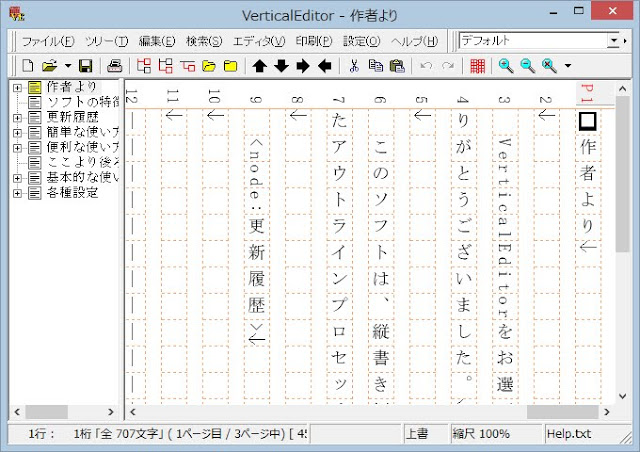
立ち上げた後、おそらくウインドウを自分好みのちょうどいい画面サイズに変えているかと思いますが、そうすると往々にして行数が多すぎる、または少なすぎる。
文字数が(改行するまでの文字数が)少なすぎて画面の下が余りまくる。ということが起こるので、まずは1ページ辺りの文字数設定を変えることになります。

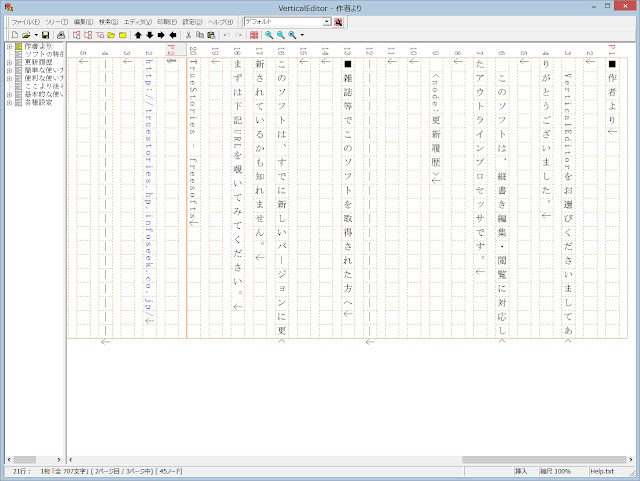
こんな感じにウインドウの下が大きく余ってます。
このままだと画面を有効に使えているとは言えないので、一行あたりの文字数(改行までの文字数)を増やしてみたいと思います。

ということでまずは画面上部中央のレンチマークをクリックして設定を開きます。

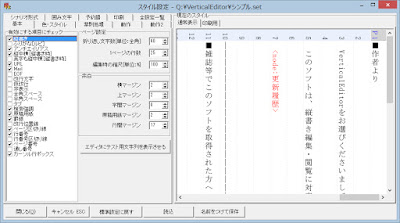
するとこんなウインドウが出るので基本のタブを開き、変えたいところ、この場合は「縦書き」のチェックボックスにチェックがついているのを確認し、折り返し文字数と行数を好みの設定に変更します。
設定を変更するとすぐに右の画面でサンプルを確認できるのは便利ですね。
・背景を黒に、文字を白にするには?
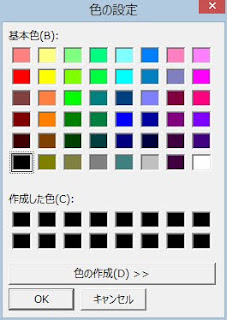
同じく画面上部のレンチマークをクリックして設定を開き、「色・スタイル」タブを開くと

このような画面が出るので、その中の変えたいもの。この場合は「基本フォント」を選んで表示色カテゴリから「背景色」の設定を変更します。

「配色を統一」ボタンを押すと、一気に他のものの設定も変えられるので、いちいちひとつずつ変える手間がなくて便利です。
・あらかたカスタマイズし終わったら
自分の使いやすい感じにテンプレートが出来たら名前をつけて保存しておきます。
保存場所は初期設定で「VerticalEditor」フォルダ内となっていますが、好きなところに保存可能です。
この設定ファイル(とサイズも軽いのでVerticalEditor本体も一緒に)があればどこでもいつもと同じ状態で使えるので、この設定ファイルの保存場所はちゃんと覚えておくとして、出来ればバックアップもとっておくと安心です。
使い方2:階層(ノード)を使って見やすくしてみよう
この階層機能使うと、章ごとやエピソードごとに整理しやすいし見やすくなるしで非常に管理がしやすくなります。

メニューバーのアイコンからでも右クリックメニューでも(またはドラッグでも)ノードごとに切り貼りや移動も出来ます。
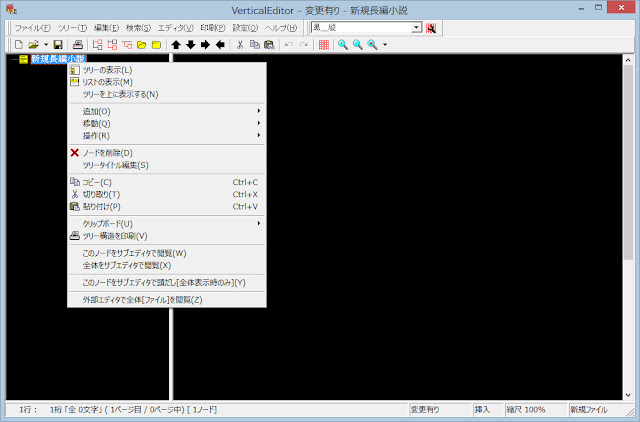
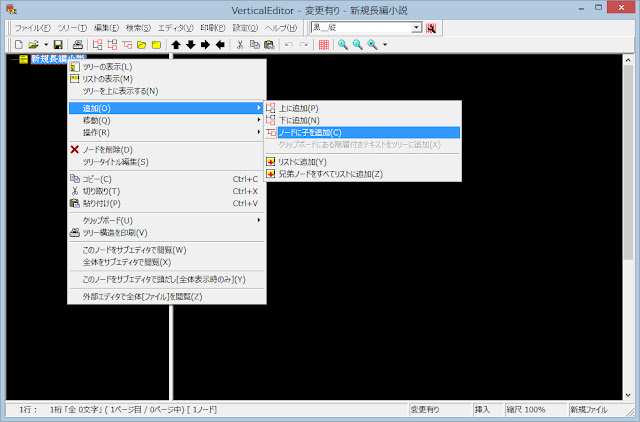
まずはこの「新規長編小説」のノードに子を増やしてみます。
右クリックメニューの「追加」から、「ノードに子を追加」を選んで子ノードを増やします。

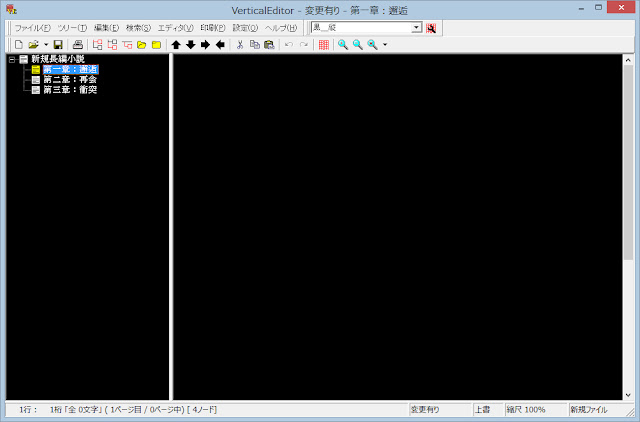
すると子ノードが増えるので、ノード名を決めます。
これを繰り返していくと

と例えばこんな感じでとりあえず各章ごとのタイトルを入れていくだけでもなんだか一つの物語が見えてきそうです。
章の中に更に子ノード作って区切ることも可能です。
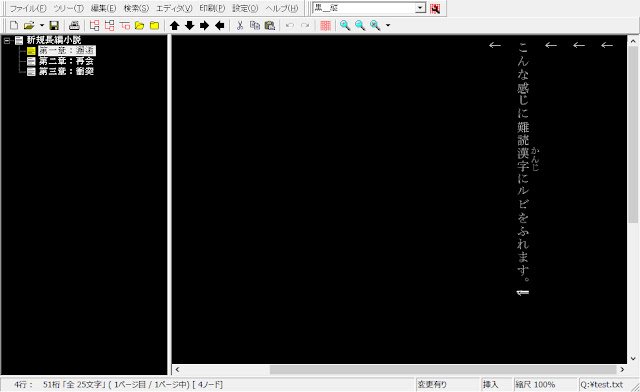
・ルビをふってみよう
記法は二重括弧でルビをふりたい箇所の後ろに挿入します。
例:漢字《かんじ》
ルビをふりたい箇所を指定したい場合は「|」(バーティカルバー)を使います。
例:難読|漢字《かんじ》

これでルビがふれます。メニューバーの「エディタ(V)」内のふりがなが有効になっていれば、ルビが表示されます。
この記法は大体の電子書籍作成ソフトでもこの形式に対応しているので、電子書籍用のテキストファイルにする時に特に手間がいらず便利です。
余談:上書きモードに注意
普段は挿入モードになっていますが、ついうっかりインサートキーを押してしまうと上書きモードになってしまいます。
現在のモードは画面右下のバーで状態が確認できます。

この箇所で「上書」モードか「挿入」モードかを確認できます。
使い方その4:最後にファイルの保存

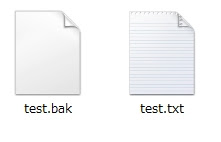
作ったファイルを保存すると、ほぼ同じサイズのふたつのファイルが作成されます。
自分の場合は念の為両方バックアップしていますが、どちらかのファイルがあれば、保存時のノードの状態のままで復活が可能でした。
各種便利機能の紹介
・全文検索・置換機能
これはなくてはならない機能だと思いますが、メニューバーの
またはショートカットキーの「Ctrlキー」 + 「F」でも検索が立ち上がります。
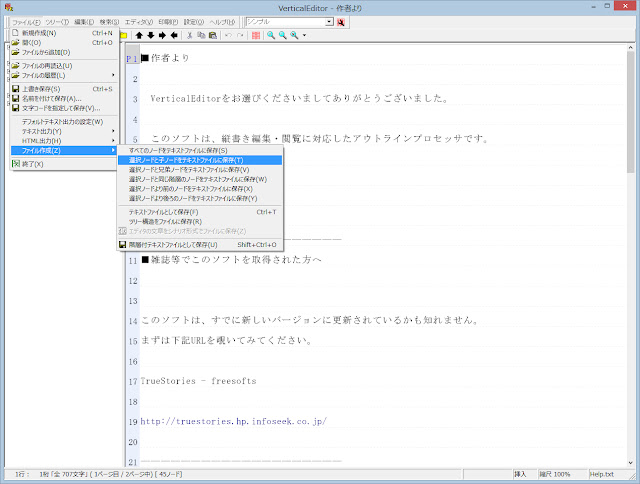
・指定の形式でテキストファイル出力機能
メニューバーの「ファイル」から「ファイル作成(Z)」を選び、更にその中から出力したいノードにあわせて選ぶだけです。

これは電子書籍作成時に元となるテキストファイルを出力する時に便利な機能で、出力する際にノードのタイトルを消したりなど細かく設定も変更できるので、重宝しています。
ただテキストの保存形式がANSIとなっているので、使っている電子書籍作成ソフトがこのテキスト形式に対応しているかの確認が必要になります。
・二分割で狭い画面の有効利用
VerticalEditorの便利な機能の一つに、画面二分割が出来る機能があります。
例えばノートパソコンで編集している時など、画面が狭い(小さい)時などに有効な小技です。

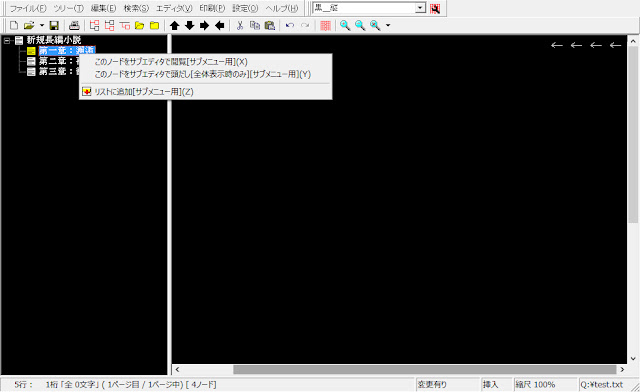
ノード上にマウスカーソルを持っていったら、マウスのホイールクリックでメニューが出るので上のものを選ぶと

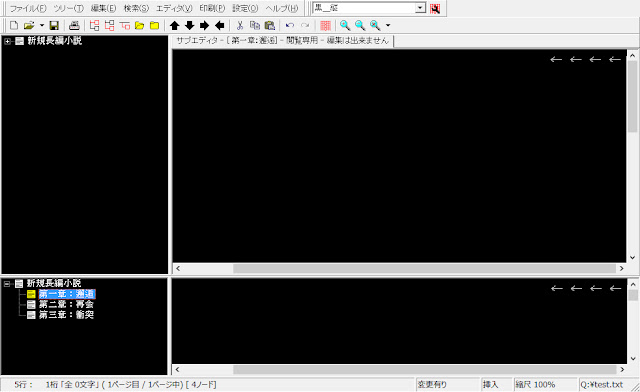
編集不可の閲覧専用のサブウインドウが上に出てきました。
もちろんウインドウの大きさも変えられるので、好みの大きさに調整可能です。
・とにかく何か書いたらすぐ保存したい時は
エディター系には大体搭載している機能ですが「Ctrlキー」 + 「S」で上書き保存が出来ますので、一行、一文字でも書いたらすぐに保存したくなる方はこれでOKです。
もちろんこれだけでなく、他にも便利な各種ショートカットキーがあります。
便利なショートカットキーを使う
前述したものを含みますが、ショートカットキーを使うとかなりの時短にもなり作業効率がぐっと上がるので、是非使いこなしたいというところで基本的なものを載せておきます。
上書き保存
「Ctrlキー」 + 「S」
コピー
「Ctrlキー」 + 「C」
貼り付け
「Ctrlキー」 + 「V」
カット
「Ctrlキー」 + 「T」
全選択
「Ctrlキー」 + 「A」
やり直し(一つ前の状態に戻す)
「Ctrlキー」 + 「Z」
検索
「Ctrlキー」 + 「F」
置換
「Ctrlキー」 + 「R」
印刷
「Ctrlキー」 + 「P」
オンラインマニュアルも活用すると尚いいかも
http://www.hi-ho.ne.jp/makoto_watanabe/ve/
何か分からないことがあった時。例えば設定を変えたい、ああしたい、ここをこうしたいなどがあったら。または詳しく知りたい項目はここを参照するのがよいかと思います。
自分も時々お世話になっております。
さいごに
このVerticalEditorはフリーとは思えないほど多機能で、この機能が欲しい! というものは大体揃っているという、まさに痒い所に手が届くとても良いテキストエディターなので、長年愛用させてもらってます。
もしこれから小説を書いてみよう、といった場合やもっと使いやすい、あるいは自分なりに使いやすくカスタマイズできるエディターはないだろうかといった、テキストエディター選びでお悩みの方に少しでもこの記事が役に立てばさいわいです。



